|
100
|
How can I remove a bookmark
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.Bookmark(2) = true;
Edit1.Bookmark(2) = false;
Edit1.BookmarkWidth = 16;
}
</SCRIPT>
</BODY>
|
|
99
|
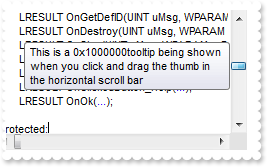
How can I remove all bookmarks
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
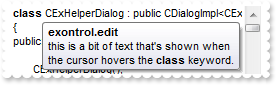
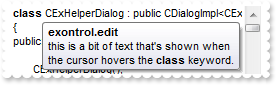
Edit1.Bookmark(2) = true;
Edit1.Bookmark(4) = true;
Edit1.BookmarkWidth = 16;
Edit1.ClearBookmarks();
}
</SCRIPT>
</BODY>
|
|
98
|
How can I add a bookmark

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.Bookmark(2) = true;
Edit1.Bookmark(4) = true;
Edit1.BookmarkWidth = 16;
}
</SCRIPT>
</BODY>
|
|
97
|
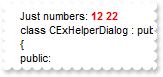
How can I change the format to display the numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.FormatNumbers = "<b><fgcolor=FF0000> </fgcolor></b>";
Edit1.InsertText("Just numbers: 12 22\\r\\n",1);
}
</SCRIPT>
</BODY>
|
|
96
|
Is there any option to change the color for the line that displays the cursor or the caret

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.BackColorCaretLine = 255;
}
</SCRIPT>
</BODY>
|
|
95
|
Can I display the lines using an alternate color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.BackColorAlternate = 255;
}
</SCRIPT>
</BODY>
|
|
94
|
How can I disable or enable displaying the Replace dialog
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.AllowReplace = false;
}
</SCRIPT>
</BODY>
|
|
93
|
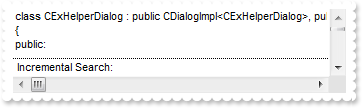
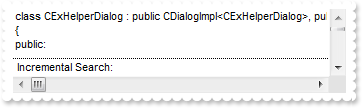
Does your control support incrementasl search

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.AllowIncrementalSearch = true;
}
</SCRIPT>
</BODY>
|
|
92
|
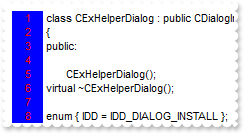
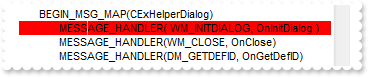
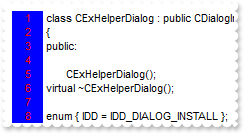
How can I programmatically find or search for a word only
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.HideSelection = false;
Edit1.Find("IDD_DIALOG_INSTALL",2);
}
</SCRIPT>
</BODY>
|
|
91
|
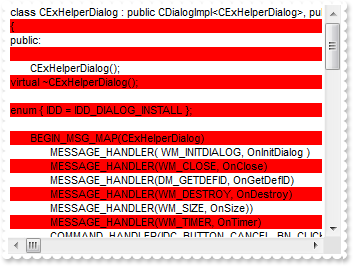
How can I programmatically find or search for a string

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.HideSelection = false;
Edit1.Find("public",0);
}
</SCRIPT>
</BODY>
|
|
90
|
How can I disable or enabled the Find dialog
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.AllowFind = false;
}
</SCRIPT>
</BODY>
|
|
89
|
How can I enable my button as the control can perform an REDO operation

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_CanRedo = Edit1.CanRedo;
}
</SCRIPT>
</BODY>
|
|
88
|
How can I enable my button as the control can perform an UNDO operation
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_CanUndo = Edit1.CanUndo;
}
</SCRIPT>
</BODY>
|
|
87
|
How can I disable or enable the undo-redo feature

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.AllowUndoRedo = false;
}
</SCRIPT>
</BODY>
|
|
86
|
How can I change the color for the border where the line numbers are displayed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.LineNumberForeColor = 255;
Edit1.LineNumberBackColor = 16711680;
Edit1.LineNumberWidth = 32;
}
</SCRIPT>
</BODY>
|
|
85
|
How can I change the color of the bookmark border

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.BookMarkBackColor = 255;
Edit1.BookMarkBackColor2 = 255;
Edit1.BookmarkWidth = 16;
}
</SCRIPT>
</BODY>
|
|
84
|
How can I refresh the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
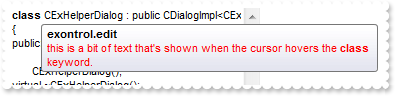
Edit1.AddKeyword("<b>class</b>","this is a bit of text that's shown when the cursor hovers the <b>class</b> keyword.","exontrol.edit",null);
Edit1.Refresh();
}
</SCRIPT>
</BODY>
|
|
83
|
How can I change the size of the tabs characters

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.TabLength = 8;
}
</SCRIPT>
</BODY>
|
|
82
|
I've seen that if I press CTRL + ( I get the matching braket. How can I extend this
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.OpenBrackets = "<";
Edit1.CloseBrackets = ">";
}
</SCRIPT>
</BODY>
|
|
81
|
How can I hide the selection
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.DisplaySelection = false;
}
</SCRIPT>
</BODY>
|
|
80
|
How can I display both scroll bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ScrollBars = 3;
}
</SCRIPT>
</BODY>
|
|
79
|
How can I display only the vertical scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ScrollBars = 2;
}
</SCRIPT>
</BODY>
|
|
78
|
How can I display only the horizontal scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ScrollBars = 1;
}
</SCRIPT>
</BODY>
|
|
77
|
How can I hide the control's scroll bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ScrollBars = 0;
}
</SCRIPT>
</BODY>
|
|
76
|
How can I insert at specified position a new line

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.InsertText("newline\\r\\n",2);
Edit1.BackColorLine(2) = 255;
}
</SCRIPT>
</BODY>
|
|
75
|
How can I remove or delete all lines
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.Text = "";
}
</SCRIPT>
</BODY>
|
|
74
|
How can I remove or delete a line

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.DeleteLine(1);
}
</SCRIPT>
</BODY>
|
|
73
|
How do I change the character where the caret or the cursor is displayed
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.CaretPos = 10;
}
</SCRIPT>
</BODY>
|
|
72
|
How do I change the line where the caret or the cursor is displayed
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.CaretLine = 10;
}
</SCRIPT>
</BODY>
|
|
71
|
How do I replace a line

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.TextLine(1) = "new line";
}
</SCRIPT>
</BODY>
|
|
70
|
How do I get a line
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.TextLine(1) = "new line";
}
</SCRIPT>
</BODY>
|
|
69
|
How do I get the number of lines in the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Count = Edit1.Count;
}
</SCRIPT>
</BODY>
|
|
68
|
How do I get the point where the selection starts

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.SelStart = 4;
Edit1.SelLength = 10;
Edit1.HideSelection = false;
}
</SCRIPT>
</BODY>
|
|
67
|
How do I get the number of selected characters

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.SelLength = 10;
Edit1.HideSelection = false;
}
</SCRIPT>
</BODY>
|
|
66
|
How can I get the selected text
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.SelLength = 10;
var var_SelText = Edit1.SelText;
}
</SCRIPT>
</BODY>
|
|
65
|
How can I replace the selected text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.SelLength = 10;
Edit1.SelText = "-new selection-";
}
</SCRIPT>
</BODY>
|
|
64
|
How can I avoid changing the colors for keywords or expressions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ApplyColors = false;
Edit1.AddKeyword("<fgcolor=FF0000><b>class</b></fgcolor>","this is a bit of text that's shown when the cursor hovers the <b>class</b> keyword.","exontrol.edit",null);
Edit1.Refresh();
}
</SCRIPT>
</BODY>
|
|
63
|
How can I display HTML text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.EditType = 2;
Edit1.Text = "<b>just a HTML text</b>\\r\\nnew <s>line</s>";
}
</SCRIPT>
</BODY>
|
|
62
|
How can I use it a a simple edit control, without highlighting

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.EditType = 0;
}
</SCRIPT>
</BODY>
|
|
61
|
How can I save the text to a file
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
60
|
How can I save the text to a file
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
59
|
How can I load text from a file
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
58
|
How can I load text from a file
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
57
|
How can I display only a single line
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.MultiLine = false;
}
</SCRIPT>
</BODY>
|
|
56
|
How can I disable displaying multiple lines
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.MultiLine = false;
}
</SCRIPT>
</BODY>
|
|
55
|
How can change the color for selected text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.HideSelection = false;
Edit1.SelLength = 10;
Edit1.SelBackColor = 255;
}
</SCRIPT>
</BODY>
|
|
54
|
How can change the color for selected text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.HideSelection = false;
Edit1.SelLength = 10;
Edit1.SelForeColor = 255;
}
</SCRIPT>
</BODY>
|
|
53
|
How can I disable displaying the control's context menu
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.AllowContextMenu = false;
}
</SCRIPT>
</BODY>
|
|
52
|
Is there any option to hide the caret or the cursor
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ShowCaret = false;
}
</SCRIPT>
</BODY>
|
|
51
|
How can still display the selected text when the control loses the focus

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.HideSelection = false;
Edit1.SelLength = 10;
}
</SCRIPT>
</BODY>
|
|
50
|
How can I disable adding new TAB characters when the user enters a new line
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.AutoIndent = false;
}
</SCRIPT>
</BODY>
|
|
49
|
How can I disable using the Tab key
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.UseTabKey = false;
}
</SCRIPT>
</BODY>
|
|
48
|
How can I hide the number of each line
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.LineNumberWidth = 0;
}
</SCRIPT>
</BODY>
|
|
47
|
How can I display or show the number of each line

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.LineNumberWidth = 32;
}
</SCRIPT>
</BODY>
|
|
46
|
How can I clear the text
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.Text = "";
}
</SCRIPT>
</BODY>
|
|
45
|
How can I specify the text being displayed in the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.Text = "new line\\r\\nnew line";
}
</SCRIPT>
</BODY>
|
|
44
|
How can I hide the bookmark border
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.BookmarkWidth = 0;
}
</SCRIPT>
</BODY>
|
|
43
|
How can I show the bookmark border

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.BookmarkWidth = 16;
}
</SCRIPT>
</BODY>
|
|
42
|
How do I lock the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.Locked = true;
}
</SCRIPT>
</BODY>
|
|
41
|
How do I disable or enable the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.Enabled = false;
}
</SCRIPT>
</BODY>
|
|
40
|
How can I change the visual appearance of the splitter

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.AllowSplitter = 3;
Edit1.SplitPaneWidth = 128;
Edit1.SplitPaneHeight = 128;
Edit1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Edit1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Edit1.Background(0) = 16777216;
Edit1.Background(1) = 16777216;
Edit1.Background(2) = 33554432;
}
</SCRIPT>
</BODY>
|
|
39
|
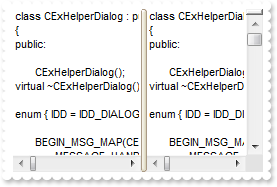
How can I change the visual appearance of the vertical splitter

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.AllowSplitter = 3;
Edit1.SplitPaneWidth = 128;
Edit1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Edit1.Background(0) = 16777216;
}
</SCRIPT>
</BODY>
|
|
38
|
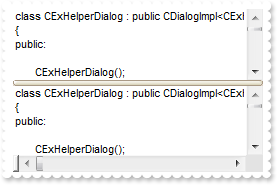
How can I change the visual appearance of the horizontal splitter

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.AllowSplitter = 3;
Edit1.SplitPaneHeight = 128;
Edit1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Edit1.Background(1) = 16777216;
}
</SCRIPT>
</BODY>
|
|
37
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Edit1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Edit1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
Edit1.Background(388) = 16777216;
Edit1.Background(389) = 33554432;
Edit1.Background(391) = 50331648;
Edit1.Background(260) = 16777216;
Edit1.Background(261) = 33554432;
Edit1.Background(263) = 50331648;
}
</SCRIPT>
</BODY>
|
|
36
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Edit1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Edit1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
Edit1.Background(388) = 16777216;
Edit1.Background(389) = 33554432;
Edit1.Background(391) = 50331648;
Edit1.ScrollThumbSize(1) = 96;
}
</SCRIPT>
</BODY>
|
|
35
|
I've seen that you can change the visual appearance for the scroll bar. How can I do that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Edit1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Edit1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
Edit1.Background(324) = 16777216;
Edit1.Background(325) = 33554432;
Edit1.Background(327) = 50331648;
Edit1.Background(404) = 15790320;
Edit1.Background(276) = 15790320;
Edit1.Background(3) = 15790320;
}
</SCRIPT>
</BODY>
|
|
34
|
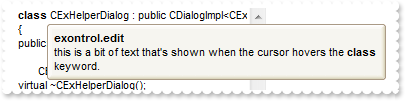
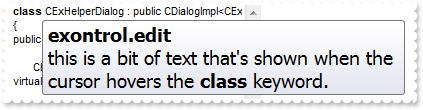
Can I change the forecolor for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ToolTipDelay = 1;
Edit1.ToolTipWidth = 364;
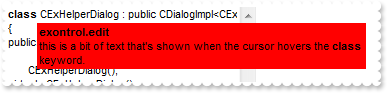
Edit1.Background(66) = 255;
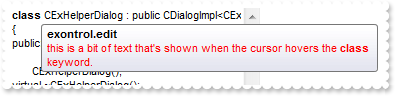
Edit1.AddKeyword("<b>class</b>","this is a bit of text that's shown when the cursor hovers the <b>class</b> keyword.","exontrol.edit",null);
Edit1.Refresh();
}
</SCRIPT>
</BODY>
|
|
33
|
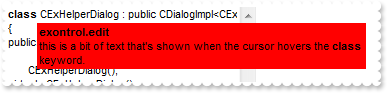
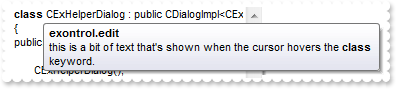
Can I change the background color for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ToolTipDelay = 1;
Edit1.ToolTipWidth = 364;
Edit1.Background(65) = 255;
Edit1.AddKeyword("<b>class</b>","this is a bit of text that's shown when the cursor hovers the <b>class</b> keyword.","exontrol.edit",null);
Edit1.Refresh();
}
</SCRIPT>
</BODY>
|
|
32
|
Can I change the default border of the tooltip, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ToolTipDelay = 1;
Edit1.ToolTipWidth = 364;
Edit1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Edit1.Background(64) = 16777216;
Edit1.AddKeyword("<b>class</b>","this is a bit of text that's shown when the cursor hovers the <b>class</b> keyword.","exontrol.edit",null);
Edit1.Refresh();
}
</SCRIPT>
</BODY>
|
|
31
|
How do I call your x-script language

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ExecuteTemplate("BackColor = RGB(255,0,0)");
}
</SCRIPT>
</BODY>
|
|
30
|
How do I call your x-script language

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.Template = "BackColor = RGB(255,0,0)";
}
</SCRIPT>
</BODY>
|
|
29
|
Can I change the font for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ToolTipDelay = 1;
var var_StdFont = Edit1.ToolTipFont;
var_StdFont.Name = "Tahoma";
var_StdFont.Size = 14;
Edit1.ToolTipWidth = 364;
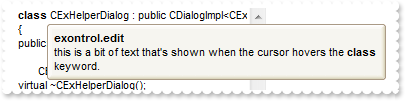
Edit1.AddKeyword("<b>class</b>","this is a bit of text that's shown when the cursor hovers the <b>class</b> keyword.","exontrol.edit",null);
Edit1.Refresh();
}
</SCRIPT>
</BODY>
|
|
28
|
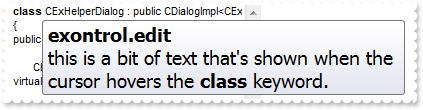
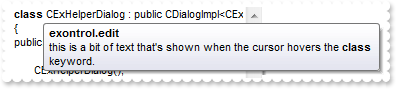
I've seen that the width of the tooltip is variable. Can I make it larger

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ToolTipWidth = 328;
Edit1.AddKeyword("<b>class</b>","this is a bit of text that's shown when the cursor hovers the <b>class</b> keyword.","exontrol.edit",null);
Edit1.Refresh();
}
</SCRIPT>
</BODY>
|
|
27
|
How do I let the tooltip being displayed longer

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ToolTipPopDelay = 10000;
Edit1.AddKeyword("<b>class</b>","this is a bit of text that's shown when the cursor hovers the <b>class</b> keyword.","exontrol.edit",null);
Edit1.Refresh();
}
</SCRIPT>
</BODY>
|
|
26
|
How do I disable showing the tooltip for all control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ToolTipDelay = 0;
Edit1.AddKeyword("<b>class</b>","this is a bit of text that's shown when the cursor hovers the <b>class</b> keyword.","exontrol.edit",null);
Edit1.Refresh();
}
</SCRIPT>
</BODY>
|
|
25
|
How do I show the tooltip quicker

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ToolTipDelay = 1;
Edit1.AddKeyword("<b>class</b>","this is a bit of text that's shown when the cursor hovers the <b>class</b> keyword.","exontrol.edit",null);
Edit1.Refresh();
}
</SCRIPT>
</BODY>
|
|
24
|
Can I change the order of the buttons in the scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ScrollOrderParts(1) = "t,l,r";
Edit1.ScrollOrderParts(0) = "t,l,r";
}
</SCRIPT>
</BODY>
|
|
23
|
The thumb size seems to be very small. Can I make it bigger

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ScrollThumbSize(1) = 164;
}
</SCRIPT>
</BODY>
|
|
22
|
How do I enlarge or change the size of the control's scrollbars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ScrollHeight = 18;
Edit1.ScrollWidth = 18;
Edit1.ScrollButtonWidth = 18;
Edit1.ScrollButtonHeight = 18;
}
</SCRIPT>
</BODY>
|
|
21
|
How can I display my text on the scroll bar, using a different font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ScrollPartCaption(1,256) = "This is just a text";
Edit1.ScrollFont(1).Size = 12;
Edit1.ScrollThumbSize(1) = 128;
Edit1.ScrollHeight = 24;
Edit1.ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text";
Edit1.ScrollHeight = 20;
}
</SCRIPT>
</BODY>
|
|
20
|
How can I display my text on the scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ScrollPartCaption(1,256) = "this is just a text";
Edit1.ScrollThumbSize(1) = 96;
}
</SCRIPT>
</BODY>
|
|
19
|
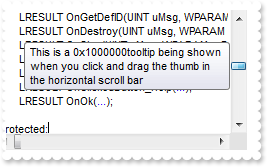
How do I assign a tooltip to a scrollbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Edit1.ScrollToolTip(1) = "This is a <img>0x1000000</img>tooltip being shown when you click and drag the thumb in the horizontal scroll bar";
}
</SCRIPT>
</BODY>
|
|
18
|
How do I assign an icon to the button in the scrollbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Edit1.ScrollPartVisible(1,32768) = true;
Edit1.ScrollPartCaption(1,32768) = "<img>1</img>";
Edit1.ScrollHeight = 18;
Edit1.ScrollButtonWidth = 18;
}
</SCRIPT>
</BODY>
|
|
17
|
I need to add a button in the scroll bar. Is this possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ScrollPartVisible(1,32768) = true;
Edit1.ScrollPartCaption(1,32768) = "1";
}
</SCRIPT>
</BODY>
|
|
16
|
Can I display an additional buttons in the scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ScrollPartVisible(1,32768) = true;
Edit1.ScrollPartVisible(1,16384) = true;
Edit1.ScrollPartVisible(1,1) = true;
Edit1.ScrollPartVisible(1,2) = true;
}
</SCRIPT>
</BODY>
|
|
15
|
How do I change the control's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.ForeColor = 255;
}
</SCRIPT>
</BODY>
|
|
14
|
How do I change the control's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.BackColor = 13158600;
}
</SCRIPT>
</BODY>
|
|
13
|
How can I change the control's font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.Font.Name = "Verdana";
}
</SCRIPT>
</BODY>
|
|
12
|
How do I put a picture on the center of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.Picture = Edit1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Edit1.PictureDisplay = 17;
}
</SCRIPT>
</BODY>
|
|
11
|
How do I resize/stretch a picture on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.Picture = Edit1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Edit1.PictureDisplay = 49;
}
</SCRIPT>
</BODY>
|
|
10
|
How do I put a picture on the control's center right bottom side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.Picture = Edit1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Edit1.PictureDisplay = 34;
}
</SCRIPT>
</BODY>
|
|
9
|
How do I put a picture on the control's center left bottom side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.Picture = Edit1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Edit1.PictureDisplay = 32;
}
</SCRIPT>
</BODY>
|
|
8
|
How do I put a picture on the control's center top side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.Picture = Edit1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Edit1.PictureDisplay = 1;
}
</SCRIPT>
</BODY>
|
|
7
|
How do I put a picture on the control's right top corner

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.Picture = Edit1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Edit1.PictureDisplay = 2;
}
</SCRIPT>
</BODY>
|
|
6
|
How do I put a picture on the control's left top corner

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.Picture = Edit1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Edit1.PictureDisplay = 0;
}
</SCRIPT>
</BODY>
|
|
5
|
How do I put a picture on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.Picture = Edit1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
}
</SCRIPT>
</BODY>
|
|
4
|
How do I change the control's border, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Edit1.Appearance = 16777216;
}
</SCRIPT>
</BODY>
|
|
3
|
How do I remove the control's border

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.Appearance = 0;
}
</SCRIPT>
</BODY>
|
|
2
|
How can I add a line

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.InsertText(" - insert the line as the last - \\r\\n",null);
}
</SCRIPT>
</BODY>
|
|
1
|
How can I insert a line

<BODY onload="Init()">
<OBJECT CLASSID="clsid:39136531-DD0F-4281-B445-E36FC2CDDBC5" id="Edit1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Edit1.InsertText(" - insert the line as the first - \\r\\n",1);
}
</SCRIPT>
</BODY>
|